구글애드센스 나란히 배치하기
구글애드센스를 나라히 배치하기 위해서 정말 많은 블로그 정보를 참조했고, 참조한 지침에 따라 HTML를 수정했지만, 약 7번 정도 애드센스 배치에 실패를 했다. 그리고,
실패를 할 때마다 블로그 화면이 뒤틀어지는 대참사를 겪어야만 했다.
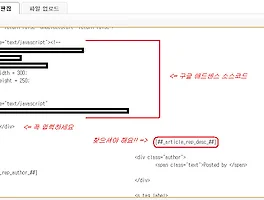
⇒ HTML 수정법
⊙ skin.html에서
|
<table width="본문 폭" border="0"> <div><br></div>
구글애드센스 나란히 배치하기 구글애드센스를 나라히 배치하기 위해서 정말 많은 블로그 정보를 참조했고, 참조한 지침에 따라 HTML를 수정했지만, 약 7번 정도 애드센스 배치에 실패를 했다. 그리고,
실패를 할 때마다 블로그 화면이 뒤틀어지는 대참사를 겪어야만 했다.
⇒ HTML 수정법 ⊙ skin.html에서 <table width="본문 폭" border="0"> <div><br></div> 위와
같은 방법으로 위에 기록해주면 된다. |
위와
같은 방법으로
구글애드센스 나란히 배치하기 구글애드센스를 나라히 배치하기 위해서 정말 많은 블로그 정보를 참조했고, 참조한 지침에 따라 HTML를 수정했지만, 약 7번 정도 애드센스 배치에 실패를 했다. 그리고,
실패를 할 때마다 블로그 화면이 뒤틀어지는 대참사를 겪어야만 했다.
⇒ HTML 수정법 ⊙ skin.html에서 <table width="본문 폭" border="0"> <div><br></div> 위와
같은 방법으로 위에 기록해주면 된다.
<tr>
<td align="center"> 구글 좌측 광고
</td>
<td align="center"> 구글 우측 광고
</td>
</tr>
</table>
'블로그 팁' 카테고리의 다른 글
| 하루 평균 1만명의 방문자를 만드는 법 (나의 고찰) (0) | 2011.11.27 |
|---|---|
| 블로그로 돈 벌기?! (2) | 2011.09.15 |
| 블로그용 무료 이미지 사이트 (6) | 2011.09.06 |
| 구글애드센스 소스코드 삽입 (0) | 2011.09.01 |
| 블로그 드래그 & 복사금지 설정 (불펌방지) (0) | 2011.08.31 |